
Customize the widget appearance to your store
General settings
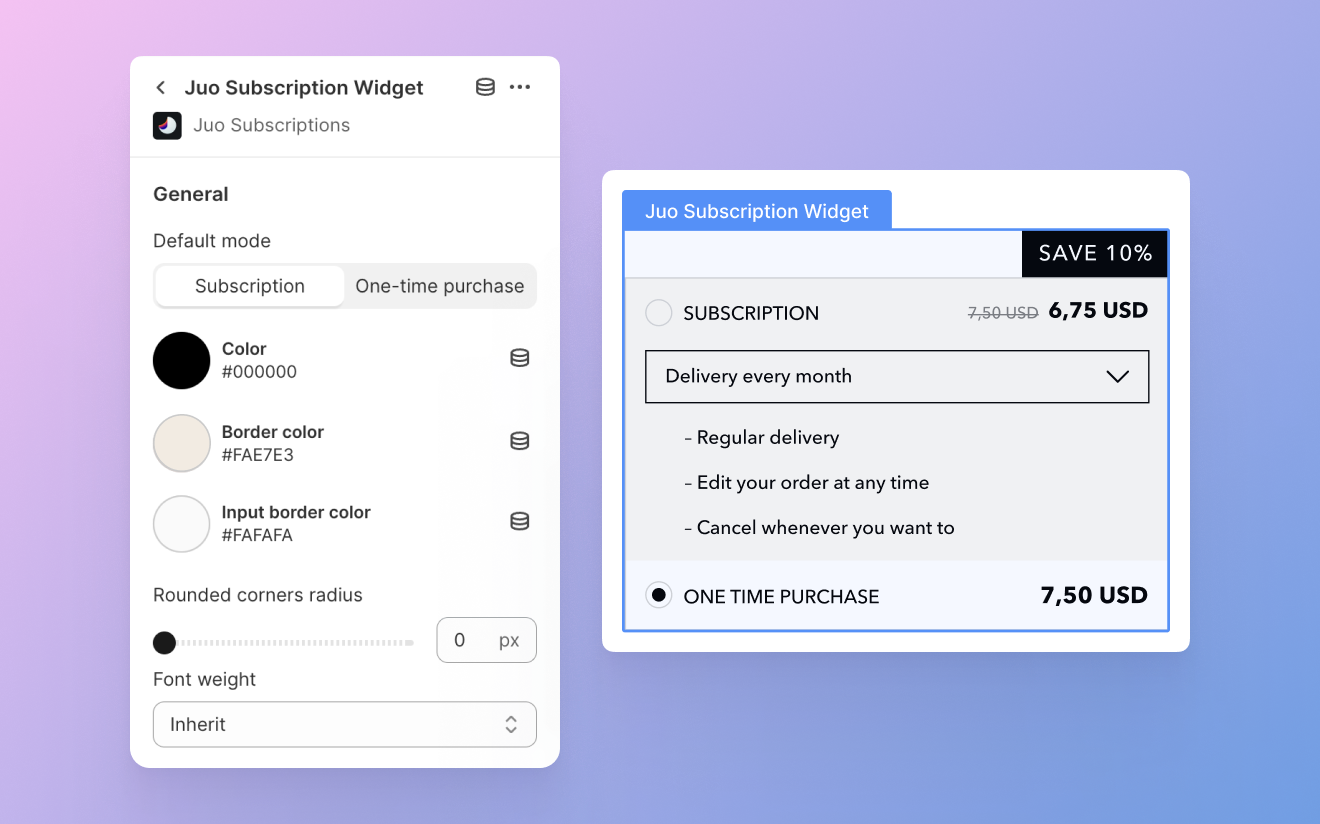
These settings apply to the overall appearance of the widget, including its style, corner radius, font weights, various color settings, and spacing above and below the block.Widget style
You can choose between two widget styles: Basic and USPs. Basic offers a clean and simple layout suitable for most storefronts. USPs includes more visual emphasis, with decorative fonts and a dedicated highlight for the subscription discount.Default mode
Choose whether subscriptions or one-time purchases are selected by default in the widget. Select the option that best fits your store’s strategy.
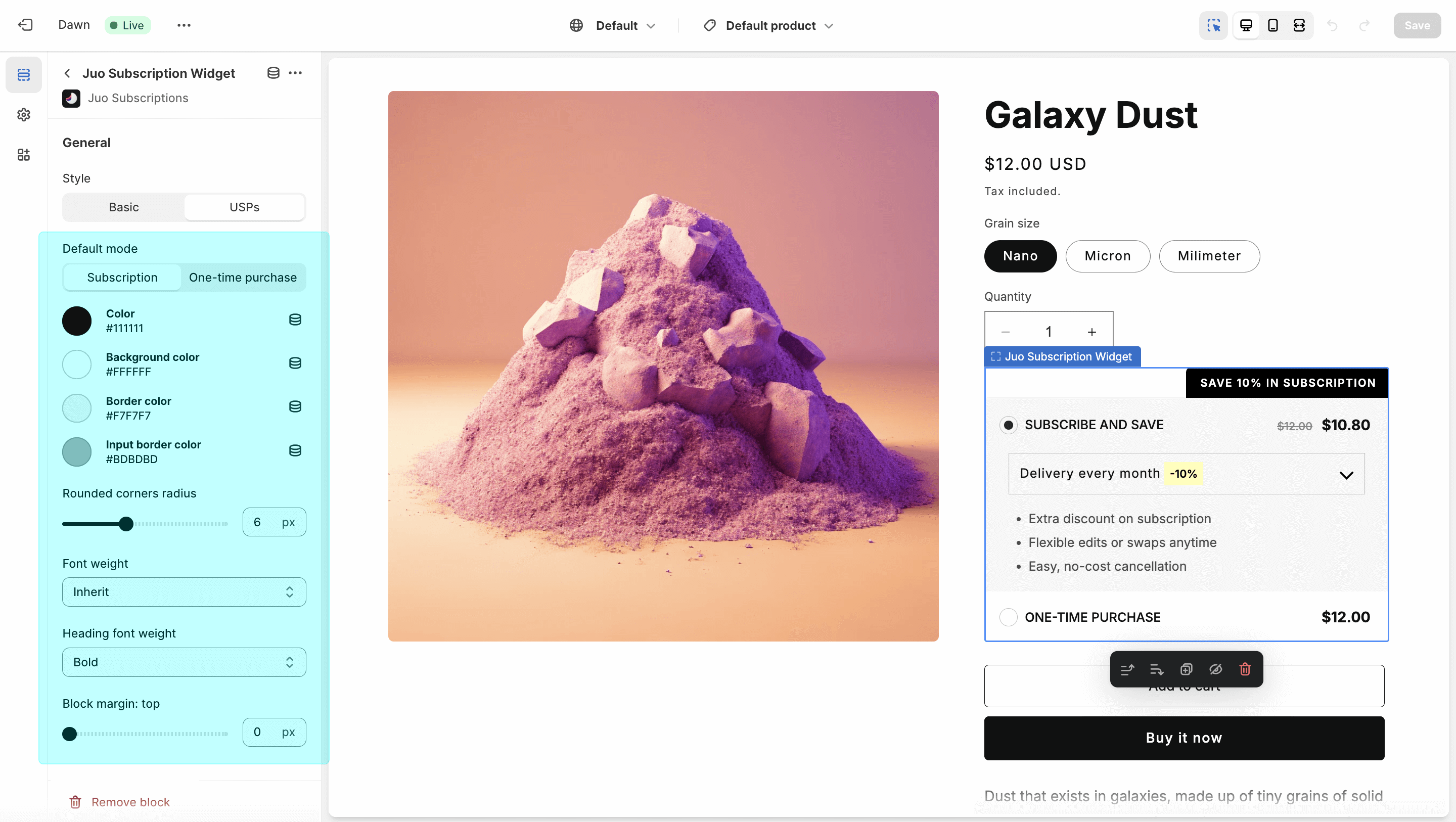
Adjust default widget settings, such as font and background colors
Colors
You can customize several color settings for the widget:- Color — sets the font color used throughout the widget
- Background color — sets the background color of the widget (only for the USPs style)
- Border color — applies a border color to the entire widget
- Input border color — sets the border color for the delivery frequency selector
Corner radius
Match the widget to your store’s design by adjusting the corner radius. This affects both the main widget block and the subscription badge. Use the slider to set a radius between 0 and 16 pixels.Top and bottom margin
Use these settings to adjust the vertical spacing between the widget and surrounding elements. Block margin: top increases the spacing above the widget, while block margin: bottom increases the spacing below it.Subscription badge
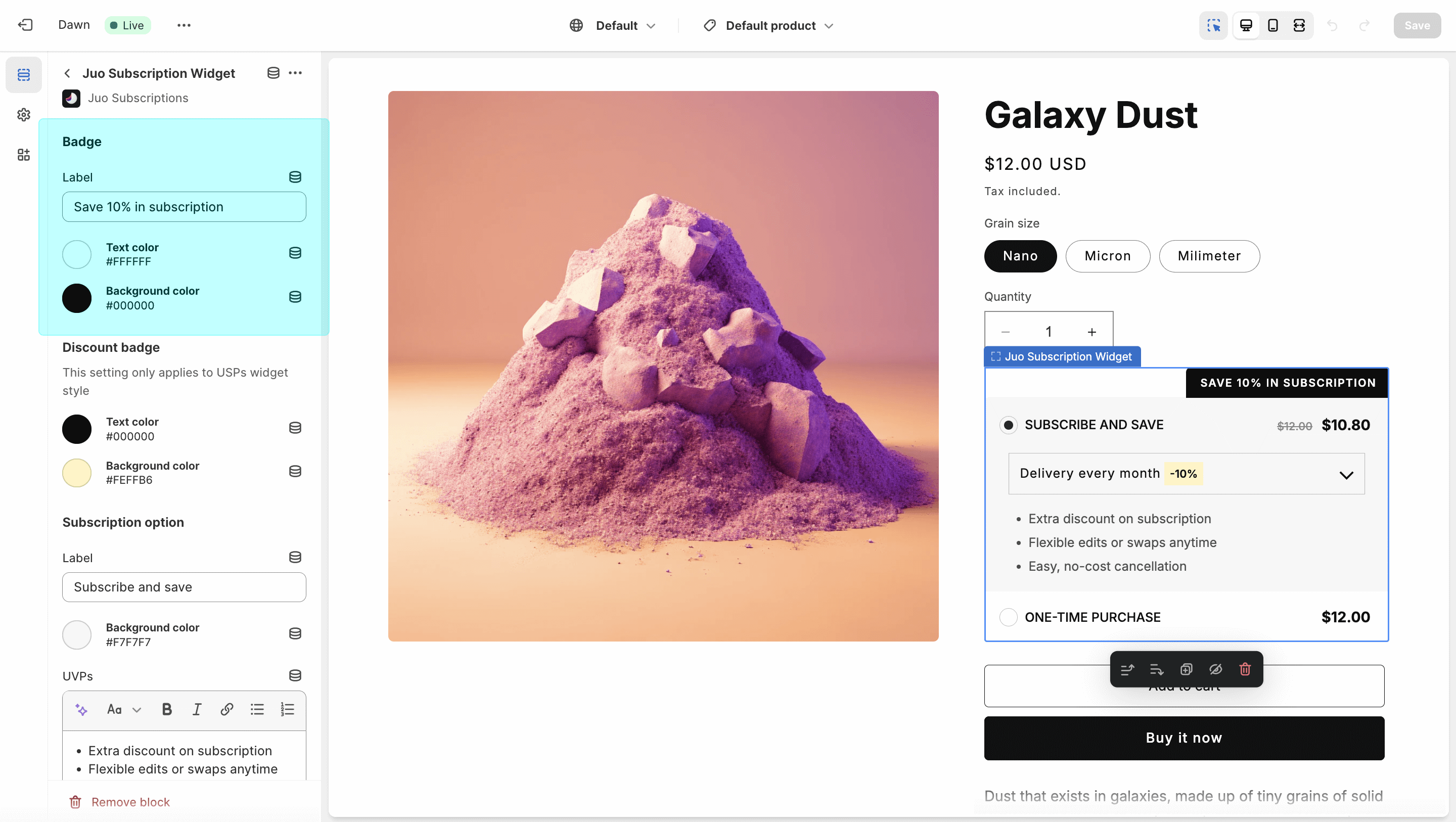
You can modify the label and color scheme of the badge shown above the subscription widget. Be sure to use contrasting text and background colors for visibility. To hide the badge entirely, leave the “Label” field empty.
Customize the Subscription badge above the widget
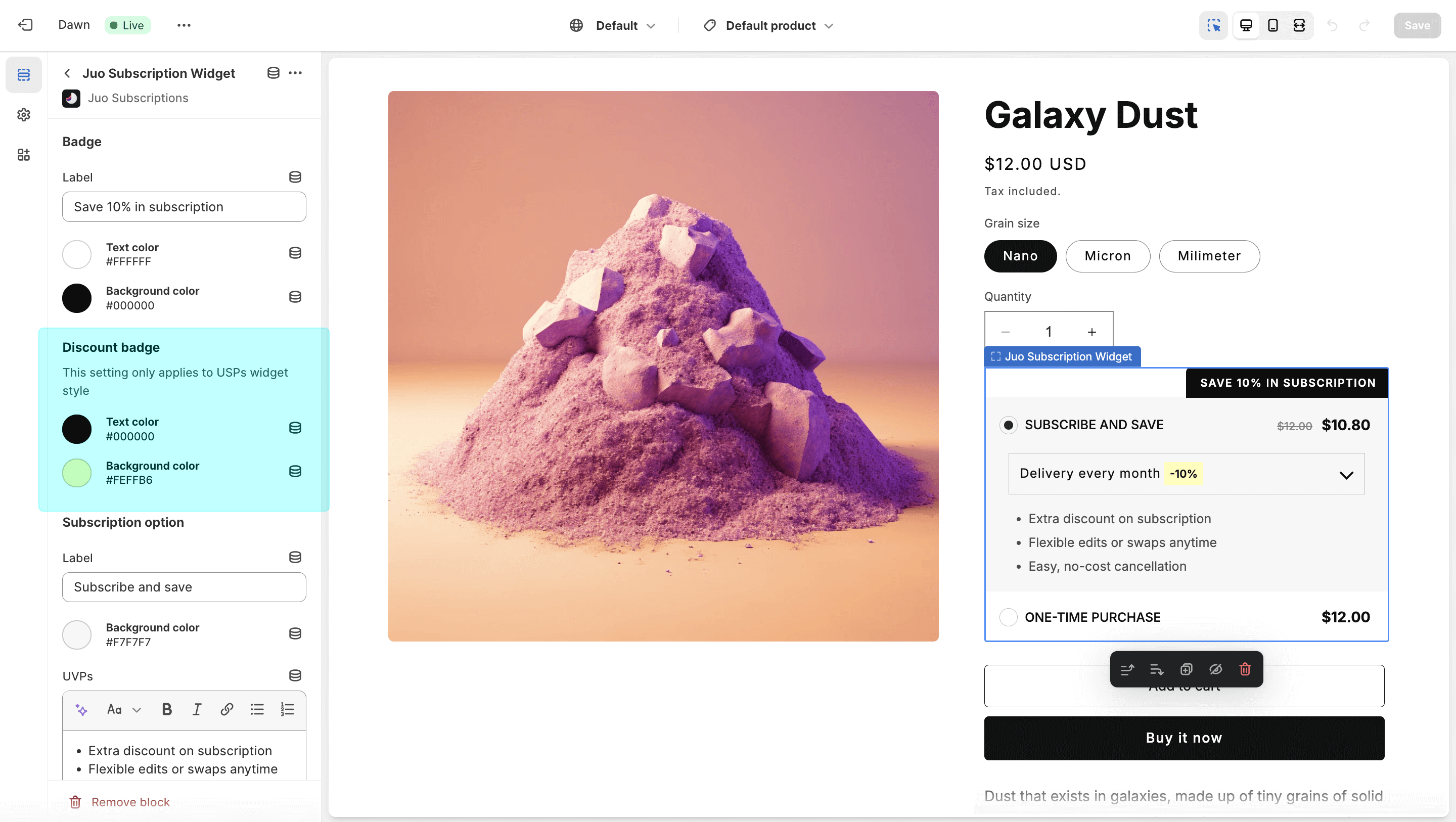
Discount badge
This option is available only for the USPs widget style. It highlights the subscription discount next to the delivery frequency. You can change both the highlight background and the discount text color.
Change the appearance of the discount badge in the dropdown
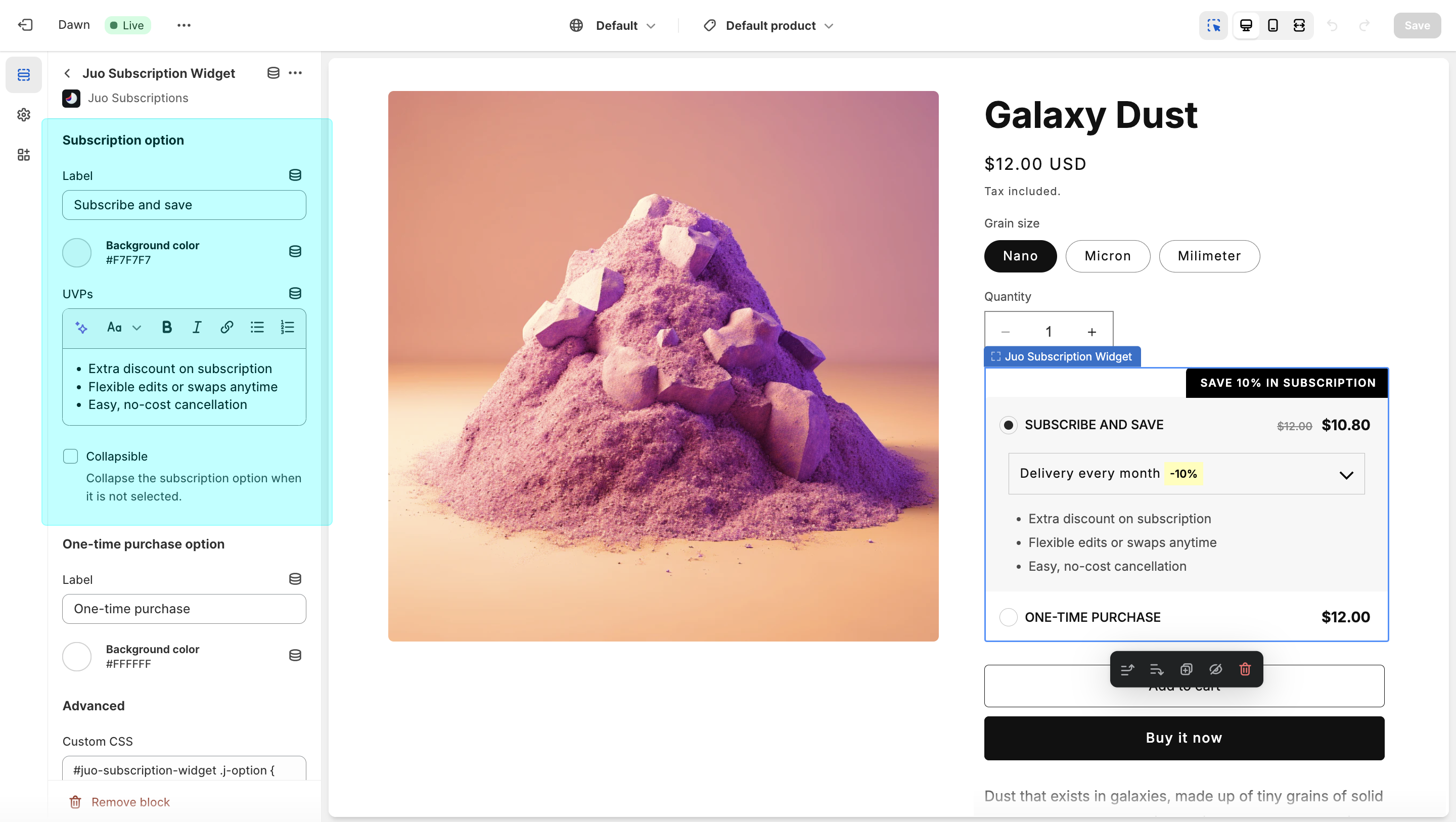
Subscription option
This section allows you to customize how the subscription option appears in the widget, including its label, background color, listed benefits, and level of detail.- Label — the display name for the subscription option within the widget
- Background color — sets the background color (available in the Basic widget style)
- UVPs — lets you define custom benefits for your subscription program (default options are provided)
- Collapsible — when enabled, hides the delivery frequency and benefits unless the subscription option is selected

Adjust the label, background and USPs for your subscription option
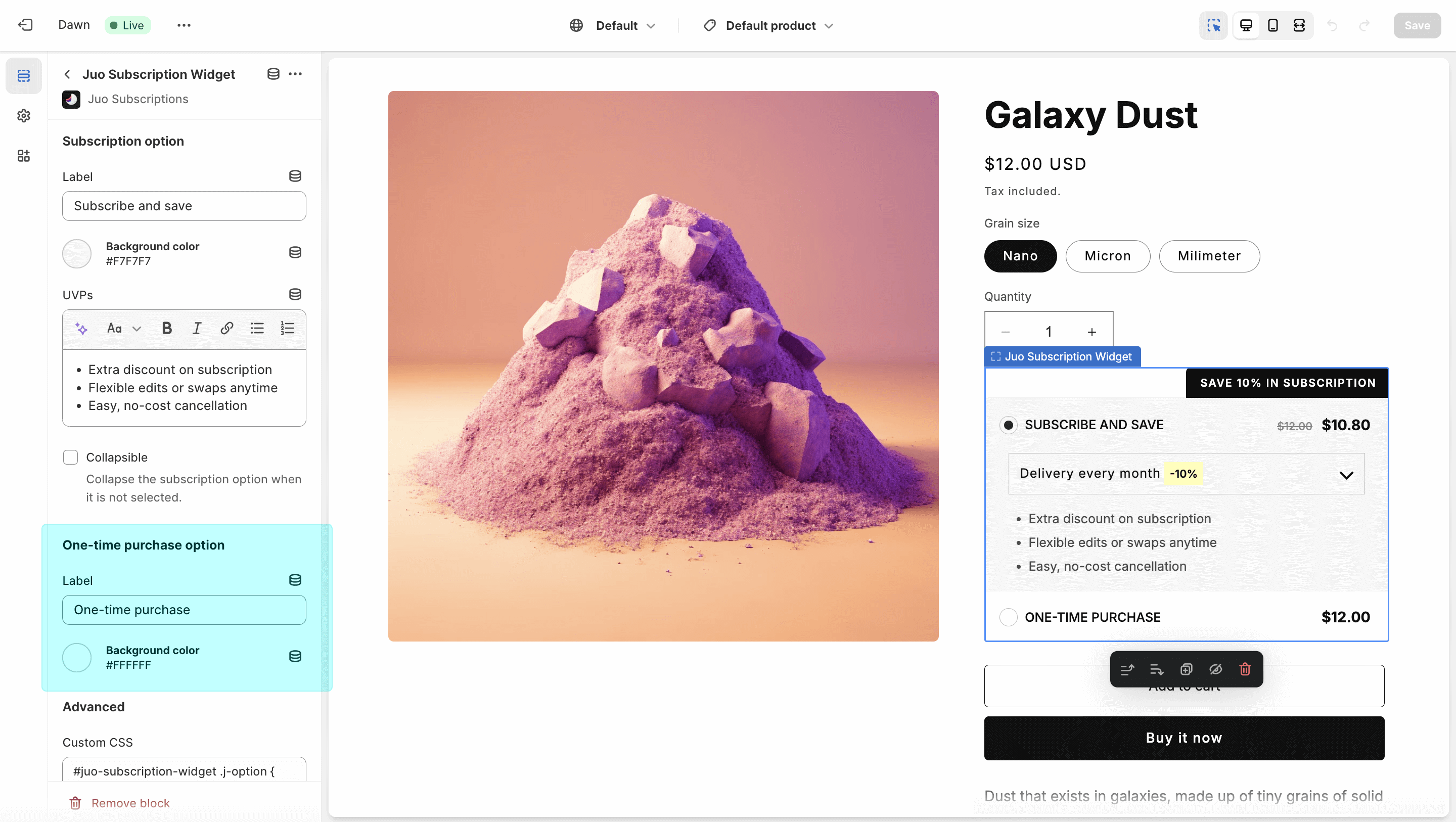
One-time purchase option
Like the subscription option, this allows you to set a custom label and background color for one-time purchases (available in the Basic widget style).
Change the label and colors for the one-time purchase option